Renderizando elementos
Estos documentos son antiguos y no se actualizarán. Vaya a react.dev para ver los nuevos documentos de React.
Estas nuevas páginas de documentación enseñan cómo escribir JSX y mostrarlo en una página HTML:
Los elementos son los bloques más pequeños de las aplicaciones de React.
Un elemento describe lo que quieres ver en la pantalla:
const element = <h1>Hello, world</h1>;A diferencia de los elementos del DOM de los navegadores, los elementos de React son objetos planos, y su creación es de bajo costo. React DOM se encarga de actualizar el DOM para igualar los elementos de React.
Nota:
Uno podría confundir los elementos con el muy conocido concepto de “componentes”. En la siguiente sección hablaremos de componentes. Los elementos son los que “constituyen” los componentes, y recomendamos leer esta sección antes de continuar.
Renderizando un elemento en el DOM
Digamos que hay un <div> en alguna parte de tu archivo HTML:
<div id="root"></div>Lo llamamos un nodo “raíz” porque todo lo que esté dentro de él será manejado por React DOM.
Las aplicaciones construidas solamente con React usualmente tienen un único nodo raíz en el DOM. Dado el caso que estés integrando React en una aplicación existente, puedes tener tantos nodos raíz del DOM aislados como quieras.
Para renderizar un elemento de React, primero pasamos el elemento del DOM a ReactDOM.createRoot(), luego pasamos el elemento de React a root.render():
const root = ReactDOM.createRoot(
document.getElementById('root')
);
const element = <h1>Hello, world</h1>;
root.render(element);Esto muestra “Hello, world” en la página.
Actualizando el elemento renderizado
Los elementos de React son inmutables. Una vez creas un elemento, no puedes cambiar sus hijos o atributos. Un elemento es como un fotograma solitario en una película: este representa la interfaz de usuario en cierto punto en el tiempo.
Con nuestro conocimiento hasta este punto, la única manera de actualizar la interfaz de usuario es creando un nuevo elemento, y pasarlo a root.render().
Considera este ejemplo de un reloj en marcha:
const root = ReactDOM.createRoot(
document.getElementById('root')
);
function tick() {
const element = (
<div>
<h1>Hello, world!</h1>
<h2>It is {new Date().toLocaleTimeString()}.</h2>
</div>
);
root.render(element);}
setInterval(tick, 1000);Este llama a root.render() cada segundo desde un callback del setInterval().
Nota:
En la práctica, la mayoría de las aplicaciones de React solo llaman a
root.render()una vez. En las siguientes secciones aprenderemos cómo el código se puede encapsular en componentes con estado.Recomendamos que no te saltes ningún tema porque estos se relacionan entre ellos.
React solo actualiza lo que es necesario
React DOM compara el elemento y sus hijos con el elemento anterior, y solo aplica las actualizaciones del DOM que son necesarias para que el DOM esté en el estado deseado.
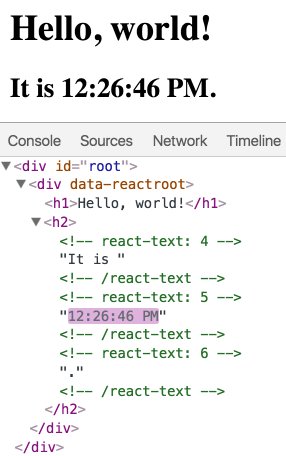
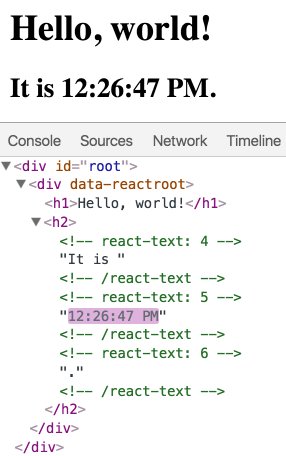
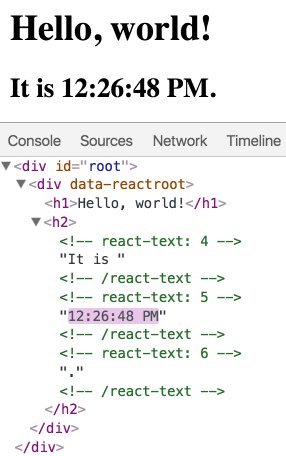
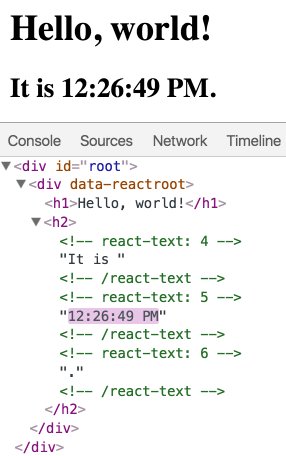
Puedes verificar esto inspeccionando el último ejemplo con las herramientas del navegador:

Aunque creamos un elemento que describe el árbol de la interfaz de usuario en su totalidad en cada instante, React DOM solo actualiza el texto del nodo cuyo contenido cambió.
En nuestra experiencia, pensar en cómo la interfaz de usuario debería verse en un momento dado y no en cómo cambiarla en el tiempo, elimina toda una clase de errores.