Community Round-up #17
This blog site has been archived. Go to react.dev/blog to see the recent posts.
It’s exciting to see the number of real-world React applications and components skyrocket over the past months! This community round-up features a few examples of inspiring React applications and components.
React in the Real World
Facebook Lookback video editor
Large parts of Facebook’s web frontend are already powered by React. The recently released Facebook Lookback video and its corresponding editor are great examples of a complex, real-world React app.
Russia’s largest bank is now powered by React
Sberbank, Russia’s largest bank, recently switched large parts of their site to use React, as detailed in this post by Vyacheslav Slinko.
Relato
Relato by Ben Ripkens shows Open Source Statistics based on npm data. It features a filterable and sortable table built in React. Check it out – it’s super fast!
Makona Editor
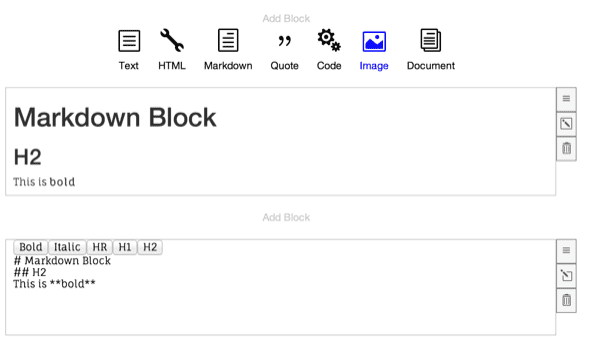
John Lynch (@johnrlynch) created Makona, a block-style document editor for the web. Blocks of different content types comprise documents, authored using plain markup. At the switch of a toggle, block contents are then rendered on the page. While not quite a WYSIWYG editor, Makona uses plain textareas for input. This makes it compatible with a wider range of platforms than traditional rich text editors.

Create Chrome extensions using React
React is in no way limited to just web pages. Brandon Tilley (@BinaryMuse) just released a detailed walk-through of how he built his Chrome extension “Fast Tab Switcher” using React.
Twitter Streaming Client
Javier Aguirre (@javaguirre) put together a simple twitter streaming client using node, socket.io and React.
Sproutsheet
Sproutsheet is a gardening calendar. You can use it to track certain events that happen in the life of your plants. It’s currently in beta and supports localStorage, and data/image import and export.
Instant Domain Search
Instant Domain Search also uses React. It sure is instant!
SVG-based graphical node editor
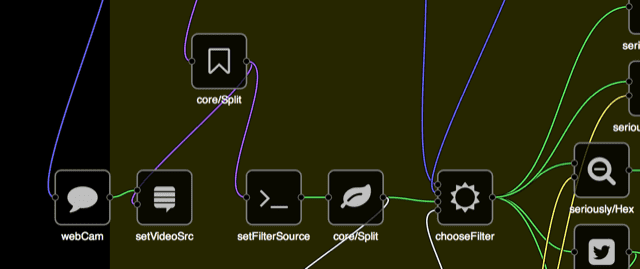
NoFlo and Meemoo developer Forresto Oliphant built an awesome SVG-based node editor in React.

Ultimate Tic-Tac-Toe Game in React
Rafał Cieślak (@Ravicious) wrote a React version of Ultimate Tic Tac Toe. Find the source here.
ReactJS Gallery
Emanuele Rampichini’s ReactJS Gallery is a cool demo app that shows fullscreen images from a folder on the server. If the folder content changes, the gallery app updates via websockets.
Emanuele shared this awesome demo video with us:
React Components
Table Sorter
Table Sorter by bgerm [source] is another helpful React component.
Static-search
Dmitry Chestnykh @dchest wrote a static search indexer in Go, along with a React-based web front-end that consumes search result via JSON.
Lorem Ipsum component
Martin Andert created react-lorem-component, a simple component for all your placeholding needs.
Input with placeholder shim
react-input-placeholder by enigma-io is a small wrapper around React.DOM.input that shims in placeholder functionality for browsers that don’t natively support it.
diContainer
dicontainer provides a dependency container that lets you inject Angular-style providers and services as simple React.js Mixins.
React server rendering
Ever wonder how to pre-render React components on the server? react-server-example by Michael Hart (@hichaelmart) walks through the necessary steps.
Similarly, Alan deLevie (@adelevie) created react-client-server-starter, another detailed walk-through of how to server-render your app.
Random Tweet
Recent changes: web ui is being upgraded to [#reactjs](https://twitter.com/search?q=%23reactjs&src=hash), HEAD~4 at [https://camlistore.googlesource.com/camlistore/](https://camlistore.googlesource.com/camlistore/)
— Camlistore (@Camlistore) January 16, 2014